728x90
반응형
우리가 흔히 width 값을 쓸 때 %를 사용하거나, px을 많이 사용하는데
100%를 3등분 하는데 숫자가 딱 떨어지지 않을 때 사용할 수 있습니다
사용 방법
div {width:calc(100% -33%);}
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>calc()</title>
</head>
<style>
* { margin:0; padding:0;}
.div1 { height:50px; background:red; margin-bottom:20px; width:100%;}
.div2 { height:50px; background:blue; margin-bottom:20px; width:calc(100% - 20%);}
.div3 { height:50px; background:orange; margin-bottom:20px; width:calc(100% - 20px);}
.div4 { height:50px; background:green; margin-bottom:20px; width:calc(100% / 3);}
</style>
<body>
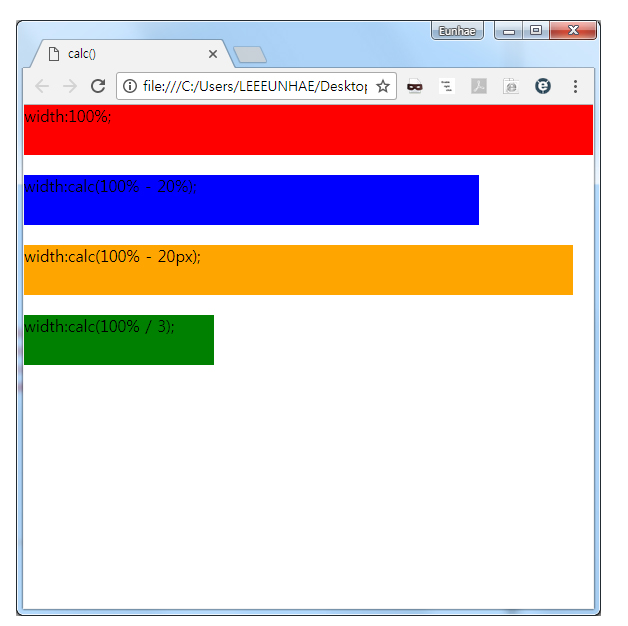
<div class="div1">width:100%;</div>
<div class="div2">width:calc(100% - 20%);</div>
<div class="div3">width:calc(100% - 20px);</div>
<div class="div4">width:calc(100% / 3);</div>
</body>
</html>
실제 적용 시

출처: https://blog.naver.com/nsoft21/221060975688
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] select 박스 style2 (0) | 2020.05.11 |
|---|---|
| [CSS] select 박스 style (0) | 2020.05.11 |
| [CSS] input placeholder 색상변경 (0) | 2020.05.11 |
| [CSS] a태그(앵커태그) 리셋 (0) | 2020.05.11 |
| [CSS] CSS 핵 모음 (0) | 2020.05.11 |






