728x90
반응형
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>select</title>
<style>
div { width:180px; float:left; }
.style select {
width: 150px;
height: 30px;
padding-left: 5px;
font-size: 15px;
color:red;
border: 1px solid red;
border-radius: 3px;
}
</style>
</head>
<body>
<div>
<select>
<option> 선택 1 </option>
<option> 선택 2 </option>
<option> 선택 3 </option>
<option> 선택 4 </option>
<option> 선택 5 </option>
</select>
</div>
<div class="style">
<select>
<option> 선택 1 </option>
<option> 선택 2 </option>
<option> 선택 3 </option>
<option> 선택 4 </option>
<option> 선택 5 </option>
</select>
</div>
</body>
</html>
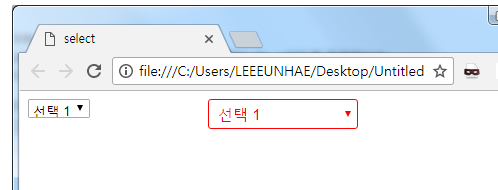
실제 적용 시

728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] table width 고정 (0) | 2020.05.12 |
|---|---|
| [CSS] select 박스 style2 (0) | 2020.05.11 |
| [CSS] width 퍼센트(%) 계산 width:calc() (0) | 2020.05.11 |
| [CSS] input placeholder 색상변경 (0) | 2020.05.11 |
| [CSS] a태그(앵커태그) 리셋 (0) | 2020.05.11 |