728x90
반응형
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>select</title>
<style>
div { width:180px; float:left; }
select {width: 150px;
height: 30px;
padding-left: 5px;
font-size: 15px;}
.style select {
width: 150px;
height: 30px;
padding-left: 5px;
font-size: 15px;
color:red;
border: 1px solid red;
border-radius: 3px;
}
.style2 select {
width: 150px;
height: 30px;
padding-left: 5px;
font-size: 15px;
color:blue;
border: 1px solid blue;
border-radius: 3px;
/* 화살표 없애기 */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.style3 select {
width: 150px;
height: 30px;
padding-left: 5px;
font-size: 15px;
color:orange;
border: 1px solid orange;
border-radius: 3px;
/* 화살표 없애기 */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
/* 화살표 적용 */
background:url(arrow.png) no-repeat 95% 9px;
}
</style>
</head>
<body>
<div>
<select>
<option> 선택 1 </option>
<option> 선택 2 </option>
<option> 선택 3 </option>
<option> 선택 4 </option>
<option> 선택 5 </option>
</select>
</div>
<div class="style">
<select>
<option> 선택 1 </option>
<option> 선택 2 </option>
<option> 선택 3 </option>
<option> 선택 4 </option>
<option> 선택 5 </option>
</select>
</div>
<div class="style2">
<select>
<option> 선택 1 </option>
<option> 선택 2 </option>
<option> 선택 3 </option>
<option> 선택 4 </option>
<option> 선택 5 </option>
</select>
</div>
<div class="style3">
<select>
<option> 선택 1 </option>
<option> 선택 2 </option>
<option> 선택 3 </option>
<option> 선택 4 </option>
<option> 선택 5 </option>
</select>
</div>
</body>
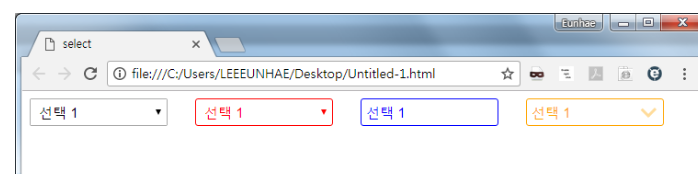
</html>실제 적용 시

1. 기본
2. 디자인적용
3. 화살표없애기
4. 이미지적용
익스플로러10,11에서 화살표를 없애려면 하기 소스 추가
select::-ms-expand { display:none;}
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] html 테이블 헤더 고정 (table thead 고정) tbody 스크롤(scroll) (0) | 2020.05.12 |
|---|---|
| [CSS] table width 고정 (0) | 2020.05.12 |
| [CSS] select 박스 style (0) | 2020.05.11 |
| [CSS] width 퍼센트(%) 계산 width:calc() (0) | 2020.05.11 |
| [CSS] input placeholder 색상변경 (0) | 2020.05.11 |