IE Hack
- IE 6만 적용: 속성 앞에 언더바(_)를 붙임
- IE 7만 적용: 속성 앞에 아스트릭크(*)를 붙임
- IE 8만 적용: 속성 뒤에 \0/IE8을 붙임
- IE 9만 적용: 속성 뒤에 \0/IE9를 붙임
- IE 6, 7: 속성 앞에 마침표(.)를 붙임
- IE 6, 7, 8: 속성 뒤에 \9를 붙임
- IE 8, 9: 속성 뒤에 \0/IE8+9를 붙임
폰트의 구성
Windows XP에는 ‘맑은 고딕’이 없으므로 굴림, 돋움으로 표현된다. 폰트의 차이로 인해 font-size, line-height, width를 조정해야 하는 경우가 가장 빈번한 문제 중 하나이므로, 굴림, 돋움을 기본으로 사용하거나 고려되어야 한다.
IE 6, 7 등 구형 브라우저에서 미지원 기능
- IE 6, 7에서 inline-block을 사용하면 Block로 적용되는 경우가 있다.
- div와 같은 block요소는 inline-block를 적용하면 block로 인식한다.
- span과 같은 inline 요소는 inline-block을 적용하면 inline-block로 적용된다.
- 다음 CSS를 통해서 어떤 요소이든지 inline-block로 만들 수 있다.

화려한 UI가 꼭 필요한지 묻기
- 멋진 UI, Design은 소프트웨어의 핵심이 아닌 경우가 많다. (이것이 중요한 것인지 처음부터 의사결정이 되어야 하며, 정말 중요하다면 Flash, Silverlight 등의 RIA의 사용을 고려해야 한다.)
- HTML/CSS를 통해 단순하게 목적에 부합하게 구현을 해야 하며, 그렇게 함으로써 개발시간과 더불어 유지보수 시간을 상당히 아낄 수 있다.
Watermark의 부재
HTML 5에서부터는 placeholder라는 html attribute를 통해서 Watermark를 표현할 수 있다. Watermark는 경우에 따라 매우 중요한 요소이지만 모든 브라우저에서 지원하는 것이 아니다.
- IE 9 이하, Firefox 4 미만, 안드로이드 브라우저 11미만 버전은 지원하지 않거나 부분지원 한다.
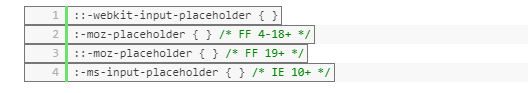
- Placeholder를 Style해야 한다면 다음과 같은 속성을 통해서 설정할 수 있다.

ie속성핵
div{_width:100px;} /* ie6 */
*+div{width:100px;} /* ie7 */
div{.width:100px;} /* ie6, ie7 */
조건부 주석
<!--[if IE]>html code<![endif]--> //모든 ie 적용
<!--[if IE 9]>html code<![endif]-->
<!--[if IE 8]>html code<![endif]-->
<!--[if IE 7]>html code<![endif]-->
<!--[if IE 7]>html code<![endif]-->
<!--[if lte IE 7]>html code<![endif]--> //이하
<!--[if lt IE 7]>html code<![endif]--> //미만
<!--[if get IE 7]>html code<![endif]--> //이상
<!--[if gt IE 7]>html code<![endif]--> //초과
<!--[if !IE]>html code<![endif]--> //ie 아닌 경우 적용
### CSS hack 이란? - 브라우저별 CSS 적용 ###
CSS hack 이란?
브라우저의 구현 차이나 버그를 이용하여 CSS의 적용대상에서 일부 브라우우저를 제외하거나, 특정 브라우저만을 대상으로 CSS를 적용하는 방법을 'CSS핵' 이라고 합니다.
크로스브라우징을 위한 응급대처 같은 방법이라고 생각하시면 되고, 핵일부는 CSS의 문법상 올바르지 않은 것도 있을 수 있습니다.
여러 핵들이 있지만, 자주 사용하는 핵을 살펴보겠습니다.
1. 스타핵 (star hack)
셀렉트 앞에 *html 을 붙히며 Win IE 4~6, Mac IE 4~5 등에 스타일이 적용되며 다른 브라우저에는 적용되지 않습니다.
view plaincopy to clipboardprint?
*html p{ padding:3px; } /* 맨앞에 *html 을 붙혀줍니다. */
2. 언더스코어 핵 (underscore hack)
속성의 가장 앞부분에 언더스코어(_)를 붙이며 Win IE 4~6 등에서 스타일이 적용되고 다른브라우저에서는 적용되지 않습니다.
view plaincopy to clipboardprint?
p { _padding:3px; } /* padding 앞에 _ 를 붙혀줍니다. */
3. 해시 핵 (hash hack)
속 성의 앞에 # 를 붙이며 Win IE 4~6, Mac IE 5, Opera 7, Mozila, Firefox 등에 스타일이 적용되고 다른 브라우저에는 적용되지 않습니다. (CSS의 문법상 속성의 앞에 #를 두는 것은 문법적으로 바르지 않습니다.)
view plaincopy to clipboardprint?
p { #padding:3px; } /* padding(속성) 앞에 #를 붙힙니다. */
4. 스타 7 핵 (star 7 hack)
셀렉트 앞에 html* 를 붙이며 Win IE 5.5~6, Map IE 5, Safari 등에서 스타일이 적용되고 다른 브라우저에서는 적용되지 않습니다. html* 과 선택자 사이에 공백을 두시면 안됩니다.
view plaincopy to clipboardprint?
html*p { padding:3px; }
5. IE7 전용핵셀렉트 앞에 *:first-child+html 를 붙히며, IE 7에만 적용이 됩니다.
view plaincopy to clipboardprint?
*:first-child+html p { padding:3px; }
이밖에도 브라우저 배제를 위한 핵과 박스모델 핵 패스필터 등이 있지만, 제가 주로 사용하는 핵을 위주로 적어봤습니다.
hack 을 자주 사용하면 새로운 브라우저에 영향을 끼칠수도 있으며, 업무효율을 떨어뜨리는 요인이 될수도 있으니, 응급대처 방법이라고 생각하시고 사용하시는게 올바른 판단이라고 생각됩니다.
= 추가 =
6. 파이어 폭스 전용 핵
.foo, x:-moz-any-link { } /* FireFox 2 */
.foo, x:-moz-any-link, x:default { } /* FireFox 3 */
html>/**/body .foo, x:-moz-any-link, x:default { } /* Only FireFox 3 */
ex)
body, x:-moz-any-link, x:default { }
7. 구글 크롬 브라우져 핵 (사파리엔진 베이스)
body:first-of-type
ex) body:first-of-type #wrap { }
CSS 핵 - 브라우저별 CSS 적용
웹표준 교과서에서 소개하는 CSS 핵 & 필터 안내 페이지
그 외에 평소에 자주 사용하는 팁으로서의 CSS 핵 정리는 아래에 정리.
구글 크롬 핵은 없나?
User-Agent 헤더를 확인해서 크롬 브라우저용 CSS를 따로 출력하는 방법 밖에는;;
Netscape 4 배제하기
<link rel="stylesheet" type="text/css" href="/css/style.css" media="all" />
Netscape 는 media 속성이 screen 이 아닌 경우 외부 스타일시트를 읽지 못하는 버그가 존재함.
Win IE 3~4, Mac IE 4~4.5, Netscape 4 배제하기
@import url("/css/style.css")
Win IE 4, Mac IE 4 는 인용부호가 "가 아니면 읽지 못하는 버그 존재. IE 3과 Netscape 4는 @import 지원하지 않음.
Mac IE 5 배제하기
H1 { /* \*/ color:red; /* */ }
Holly 핵이라 하며, 주석 안의 내용이 적용되지 않음.
Win IE 4~5 배제하기
H1/**/ { color:red; }
셀렉터 뒤에 /**/ 삽입.
Win IE 4~5, Mac IE 4.5~5 배제하기
H1 { color/* */:red; }
속성과 속성값을 구분하는 콜론(:) 앞에 /* */ 삽입.
Win IE 4~6, Mac IE 4, Netscape 4 배제하기
html>body H1 { color:red; }
셀렉터 앞에 html>body 삽입.
Win IE 6 제외시키기
H1 { color /**/:red; }
속성과 속성값을 구분하는 콜론(:) 앞에 스페이스와 /**/ 삽입.
언더스코어 핵 (_)
H1 { _color:red; }
Win IE 4~6 에 적용.
닷핵 (.)
H1 { .color:red; }
속성 앞에 . 삽입. Win IE 6~7 에만 적용. 타 브라우저는 정확히 확인하지 못했습니다.
이 핵에 대해선 계속 확인중인데 블로그스피어나 여타 서적에는 전혀 언급이 없는 이상한 핵(?)입니다.
해시 핵(#)
H1 { #color:red; }
속성 앞에 # 삽입. Win IE 4~6, Mac IE 5, Opera 7, Mozilla계열, Firefox 에 적용.
스타 핵
*HTML H1 { color:red; }
셀렉터 앞에 *html 삽입. Win IE 4~6, Mac IE 4~5 에 적용.
스타7 핵
HTML*H1 { color:red; }
셀렉터 앞에 html* 삽입(공백없이). Win IE 5.5~6, Mac IE 5, Safari 에 적용.
xmlns 속성 핵
HTML[xmlns] H1 { color:red; }
셀렉터 앞에 속성 선택자를 삽입. Mozilla, Firefox, Opera, Safari 등 속성 선택자를 지원하는 브라우저에 적용.
:root 가상클래스 핵
:root H1 { color:red; }
셀렉터 앞에 :root 가상클래스 삽입. Mozilla, Firefox, Mac IE 5, Safari 등 가상클래스를 지원하는 브라우저에 적용.
Tantek 박스모델 핵
H1 {
width:500px;
voice-family: ""}"";
voice-family:inherit;
width:400px;
}
Tantek Celik 이 고안한 유명한 박스모델 핵. Win IE 4~5, Mac IE 4, Netscape 4 에서는 voice-family 속성 이전의 스타일 적용. 그외의 브라우저는 뒤의 속성 적용.
단순 박스모델 핵
H1 {
width:500px;
w\idth:400px; //Win IE 6, Mac IE 5, Mozilla, Opera, Safari
\width:450px; // only Win IE 5
}
속성의 첫번째, 두번째 글자 사이에 \를 삽입하면 Win IE 6, Mac IE 5, Mozilla, Opera, Safari 에 적용.
추가로 속성의 앞에 \를 삽입하면 Win IE 5 에만 적용.
IE 7, Opera 적용하기
*+html body H1 { color:red; }
셀렉터 앞에 *+html body 삽입. IE 7, Opera 8 이후 버전 적용. Opera를 배제한 IE7 전용으로 하고 싶을 때는 *+html>/**/body 로 Opera 전용 속성 기술.
IE 7 적용하기
*:first-child+html H1 { color:red; }
셀렉터 앞에 *:first-child+html 삽입. IE 7에만 적용되고, 이외의 브라우저는 앞에서 기술한 셀렉터의 속성 적용.
Win IE 5 패스필터
@media tty {
i{content:"";/*" "*/}}; @import '/css/style.css'; {;}/*";}
}/* */
Win IE 5.5 패스필터
@media tty {
i{content:"";/*" "*/}}@m; @import '/css/style.css';/*";}
}/* */
Win IE 6 패스필터(?)
<!--[if IE 6]><link rel="stylesheet" type="text/css" href="/css/style.css" media="all" /><![endif]-->
Win IE 7 패스필터(?)
<!--[if gte IE 7]><link rel="stylesheet" type="text/css" href="/css/style.css" media="all" /><![endif]-->
모던브라우저 패스필터 (Win IE 5.5 이하, Mac IE 5, Opera 8 이하, Netscape 4 이하 제외)
@import "null?"{";
@import "/css/style.css";
@import "null?"}";
/***** 선택자 핵 ******/
/* IE 6 이상 */
* html #uno { color: red }
/* IE 7 이상 */
*:first-child+html #dos { color: red }
/* IE 7 과 현대 브라우저 */
html>body #tres { color: red }
/* 현대 부라우저 (IE 7 빼고) */
html>/**/body #cuatro { color: red }
/* 오페라 9.27 이상 */
html:first-child #cinco { color: red }
/*사파리 */
html[xmlns*=""] body:last-child #seis { color: red }
/*사파리 3+, 크롬 1+, 오페라 9+, 불여우 3.5+ */
body:nth-of-type(1) #siete { color: red }
/* 사파리 3+, 크롬 1+, 오페라 9+, 불여우 3.5+ */
body:first-of-type #ocho { color: red }
/* 사파리 3, 크롬 1+ */
@media screen and (-webkit-min-device-pixel-ratio:0) {
#diez { background: #FFDECE; border: 2px solid #ff0000 }
}
/* 크롬 */
body:first-of-type
ex) body:first-of-type #wrap
/***** 속성 핵 ******/
/* ie6 이상 */
#once { _color:blue }
/* ie7 이상 */
#doce { *color: blue } /* or #color:blue */
/* ie8 */
margin-bottom/*\**/:8px;
/* ie9 이상 */
line-height:21px\-;
------------추가 내용 -------------------------------
1. Internet Explorer CSS Hack (인터넷 익스플로러 핵)
[ IE6 핵 ]
/* for IE6 */
*html .someClass {color:red}
[ IE7 핵 ]
/* for IE7 */
*:first-child + html .someClass {color:red}
[ IE7 inline 핵 ]
/* inline IE7 CSS */
.someElement {
color:blue; /* all browsers */
*color:red
}
[ IE8 inline 핵 ]
/* inline IE8 CSS */
.someElement {
color:crimson; /* all browsers */
color:black\0/ !important; /* IE 8 */
}
[ IE9 핵 ]
/* IE9 CSS */
:root .someElement { color:green\0/IE9; }
2. Firefox Only CSS Hack (파이어폭스 전용 핵)
.foo, x:-moz-any-link { } /* FireFox 2 */
.foo, x:-moz-any-link, x:default { } /* FireFox 3 */
html>/**/body .foo, x:-moz-any-link, x:default { } /* Only FireFox 3 */
ex)
body, x:-moz-any-link, x:default { }
3. Chrome and Safari CSS hack (크롬, 사파리 핵)
@media screen and (-webkit-min-device-pixel-ratio:0)
{
.someElement {margin:1em}
}
출처: http://itmore.tistory.com/entry/CSS-핵-모음 [IT모아]
'CSS' 카테고리의 다른 글
| [CSS] select 박스 style2 (0) | 2020.05.11 |
|---|---|
| [CSS] select 박스 style (0) | 2020.05.11 |
| [CSS] width 퍼센트(%) 계산 width:calc() (0) | 2020.05.11 |
| [CSS] input placeholder 색상변경 (0) | 2020.05.11 |
| [CSS] a태그(앵커태그) 리셋 (0) | 2020.05.11 |