Javascript
[Javascript] datatable mouseover hover popup div (tooltip)
chsr
2021. 2. 15. 11:26
728x90
반응형
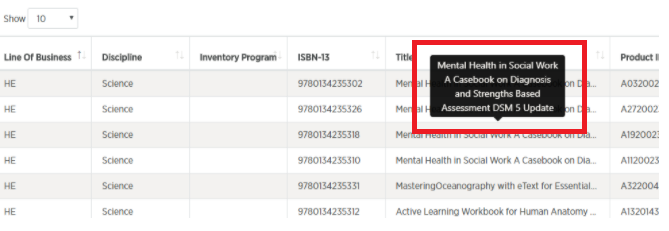
■ Javascript datatable mouseover hover popup div (tooltip)
■ 데이터테이블(datatable) 특정 컬럼 마우스 오버 시 팝업 띄우는 방법

var table = $('#list-of-product').DataTable({
"processing": true,
"serverSide": true,
"info": true,
"stateSave": false,
"bFilter": false,
"drawCallback": function (settings, json) {
$('[data-toggle="tooltip"]').tooltip('update');
//$("#list-of-product tbody tr > td").tooltip('hide');
},
"ajax": {
"url": "@Url.Action("GetProducts", "LandingPage")",
"type": "POST"
},
"language": {
"paginate": {
"previous": "<<",
"next": ">>"
},
"info": "Showing _START_ to _END_ of _TOTAL_",
"lengthMenu": "Show _MENU_",
"search": "",
"searchPlaceholder": "Search..."
},
"columns": [
{ "data": "LineOfBusiness", "orderable": true },
{ "data": "Discipline", "orderable": true },
{ "data": "InventoryProgram", "orderable": true },
{ "data": "ISBN13", "orderable": true },
{ "data": "Title", "orderable": true },
{ "data": "ProductID", "orderable": true }
],
"order": [[0, "asc"]],
createdRow: function (row, data, dataIndex) {
$(row).find('td:eq(4)').attr('title', data["Title"]);
$(row).find('td:eq(4)').attr('data-toggle', "tooltip");
//$(row).find('td:eq(4)').tooltip();
}
});* 해당 영역 내 html 태그를 사용하고 싶을 경우 (ex. 줄바꿈 <br/> 태그 사용 시)
var tmpHtml = data['Title'] + "<br/>";
$(row).find('td:eq(4)').attr('title', tmpHtml);
$(row).find('td:eq(4)').attr('data-html', true);■ 영역 위치변경 (해당 컬럼기준)
$(row).find('td:eq(4)').attr('data-placement', "top"); // 기본디폴트 (상단)
$(row).find('td:eq(4)').attr('data-placement', "bottom"); // 하단
$(row).find('td:eq(4)').attr('data-placement', "left"); // 좌측
$(row).find('td:eq(4)').attr('data-placement', "right"); // 우측■ 영역 닫기
$('[data-toggle="tooltip"]').tooltip('hide');
Bootstrap 4 tooltip stuck using Datatables.net
Scenario: Load the datatables grid using server side processing. Set the tooltip on the title column. When the mouse hovers the tooltip is shown. Issue: I got the tooltip working. but found one is...
stackoverflow.com
Tooltips
Documentation and examples for adding custom Bootstrap tooltips with CSS and JavaScript using CSS3 for animations and data-attributes for local title storage.
getbootstrap.com
728x90
반응형