728x90
반응형
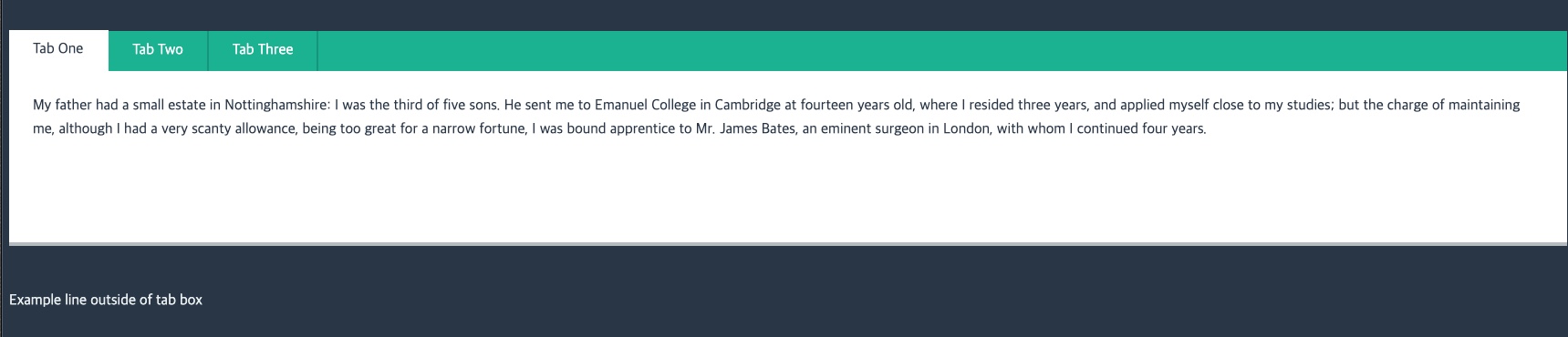
■ CSS HTML & CSS Tabs example, tab menu 탭메뉴 만들기

■ HTML
<div class='tabs'>
<div class='tab'>
<input type='radio' name='css-tabs' id='tab-1' checked class='tab-switch'>
<label for='tab-1' class='tab-label'>Tab One</label>
<div class='tab-content'>My father had a small estate in Nottinghamshire: I was the third of five sons. He sent me to Emanuel College in Cambridge at fourteen years old, where I resided three years, and applied myself close to my studies; but the charge of maintaining me, although I had a very scanty allowance, being too great for a narrow fortune, I was bound apprentice to Mr. James Bates, an eminent surgeon in London, with whom I continued four years. </div>
</div>
<div class='tab'>
<input type='radio' name='css-tabs' id='tab-2' class='tab-switch'>
<label for='tab-2' class='tab-label'>Tab Two</label>
<div class='tab-content'>My father now and then sending me small sums of money, I laid them out in learning navigation, and other parts of the mathematics, useful to those who intend to travel, as I always believed it would be, some time or other, my fortune to do. </div>
</div>
<div class='tab'>
<input type='radio' name='css-tabs' id='tab-3' class='tab-switch'>
<label for='tab-3' class='tab-label'>Tab Three</label>
<div class='tab-content'>When I left Mr. Bates, I went down to my father: where, by the assistance of him and my uncle John, and some other relations, I got forty pounds, and a promise of thirty pounds a year to maintain me at Leyden: there I studied physic two years and seven months, knowing it would be useful in long voyages.</div>
</div>
</div>
<p>Example line outside of tab box</p>■ CSS
* {
box-sizing: border-box;
}
body {
font-family: "Open Sans";
background: #2c3e50;
color: #ecf0f1;
line-height: 1.618em;
}
.tabs {
position: relative;
margin: 3rem 0;
background: #1abc9c;
height: 14.75rem;
}
.tabs::before,
.tabs::after {
content: "";
display: table;
}
.tabs::after {
clear: both;
}
.tab {
float: left;
}
.tab-switch {
display: none;
}
.tab-label {
position: relative;
display: block;
line-height: 2.75em;
height: 3em;
padding: 0 1.618em;
background: #1abc9c;
border-right: 0.125rem solid #16a085;
color: #fff;
cursor: pointer;
top: 0;
transition: all 0.25s;
}
.tab-label:hover {
top: -0.25rem;
transition: top 0.25s;
}
.tab-content {
height: 12rem;
position: absolute;
z-index: 1;
top: 2.75em;
left: 0;
padding: 1.618rem;
background: #fff;
color: #2c3e50;
border-bottom: 0.25rem solid #bdc3c7;
opacity: 0;
transition: all 0.35s;
}
.tab-switch:checked + .tab-label {
background: #fff;
color: #2c3e50;
border-bottom: 0;
border-right: 0.125rem solid #fff;
transition: all 0.35s;
z-index: 1;
top: -0.0625rem;
}
.tab-switch:checked + label + .tab-content {
z-index: 2;
opacity: 1;
transition: all 0.35s;
}728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] Display Image On Text (a tag) Hover Only CSS (0) | 2023.10.11 |
|---|---|
| [CSS] input text focus border color, 포커스 시 테두리 색상 변경 (0) | 2022.04.27 |
| [CSS] 기본 테이블 테두리 한줄만 만들기 table border css (1) | 2021.10.28 |
| [CSS] :not() 선택자 클래스 접근 방법 (0) | 2021.09.02 |
| [CSS] 모서리 둥글게 처리 border-radius (0) | 2021.08.27 |