728x90
반응형
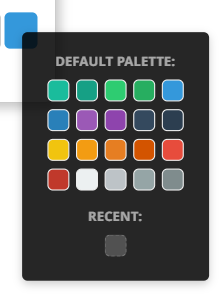
■ JQuery color picker 사용법

- 웹에서 사용자에게 색상코드 선택 값을 받을 때 단순히 input 박스를 사용하는 것보다 UI적으로 보기 좋음
■ 라이브러리
<link rel="stylesheet" href="/plugin/colorpicker/colorPick.css">
<link rel="stylesheet" href="/plugin/colorpicker/colorPick.dark.theme.css">
<script src="/plugin/colorpicker/colorPick.js"></script>■ 사용법
<div class="colorPickSelector"></div>
<script type="text/javascript">
$(document).ready(function(){
// 테마 색상 선택
$(".colorPickSelector").colorPick({
'left' : '16.5px',
'bottom' : '-16.5938px',
'initialColor': '#3498db',
'allowRecent': true,
'recentMax': 5,
'allowCustomColor': false,
'palette': [
"#1abc9c", "#16a085", "#2ecc71", "#27ae60", "#3498db"
, "#2980b9", "#9b59b6", "#8e44ad", "#34495e", "#2c3e50"
, "#f1c40f", "#f39c12", "#e67e22", "#d35400", "#e74c3c"
, "#c0392b", "#ecf0f1", "#bdc3c7", "#95a5a6", "#7f8c8d"
],
'onColorSelected': function() {
this.element.css({'backgroundColor': this.color, 'color': this.color});
}
});
});
</script>■ 라이브러리 파일 공유
Flat-HTML5-Palette-Color-Picker-For-jQuery-colorPick-js.zip
0.01MB
728x90
반응형
'JQuery' 카테고리의 다른 글
| [JQuery] select option 첫번째 값 가져오기, n번째 값 가져오기 (0) | 2022.01.20 |
|---|---|
| [JQuery] 동일한 select 값 가져오기, select name 접근 (0) | 2022.01.19 |
| [JQuery] onclick event 마우스 우클릭 이벤트 contextmenu (0) | 2021.12.15 |
| [JQuery] datatable tr click event (0) | 2021.11.24 |
| [JQuery] Reorder row Datatable Drag and Drop (0) | 2021.11.19 |