728x90
반응형
■ JQuery 문자열 내 특정 검색 단어 하이라이터 효과주기
문자열 또는 문장 내 검색한 단어에 하이라이터 효과 처리
ex. 크롬 ctrl+f 로 단어 검색 시 해당 단어가 있는 경우 하이라이트 처리되는 것과 동일
■ 예제
<style>
.txt-hlight {
background: yellow;
}
</style>
<input type="text" id="search">
<div id="contents">this is a new keyword and keyword</div>
<script type="text/javascript">
$('#search').keyup(function () {
var search = $('#search').val();
$("#contents:contains('"+search+"')").each(function () {
var regex = new RegExp(search,'gi');
$(this).html( $(this).text().replace(regex, "<span class='txt-hlight'>"+search+"</span>") );
});
});
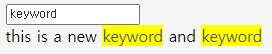
</script>■ 예제 결과

728x90
반응형
'JQuery' 카테고리의 다른 글
| [JQuery] datatable tr click event (0) | 2021.11.24 |
|---|---|
| [JQuery] Reorder row Datatable Drag and Drop (0) | 2021.11.19 |
| [JQuery] JSON 정렬 사이트, 코드 정렬 사이트 (0) | 2021.09.08 |
| [JQuery] .closest(), .parents() 메소드 속성 차이 (0) | 2021.09.03 |
| [JQuery] .toggle() 요소 숨기기/보여주기 (0) | 2021.08.30 |